Pop Slide
A colorful sliding theme for feature images
A colorful sliding theme ideal for products, portfolio items, or linking to featured articles/posts. The canvas slides from side-to-side and a title and button drop-in when moving between items. Bold pagination makes navigation simple whilst also showing the title of the featured image.

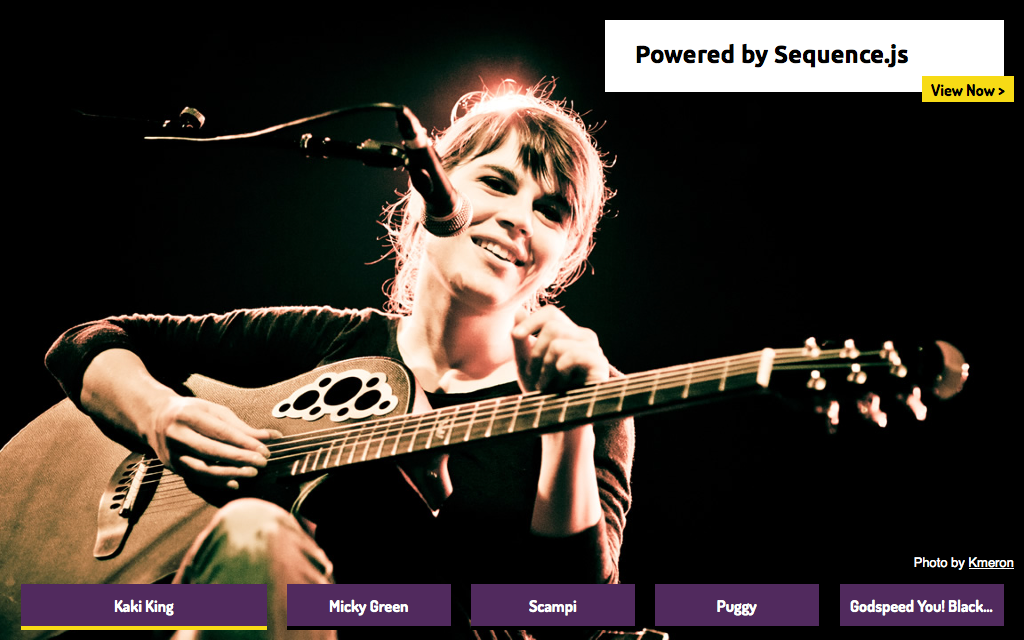
Desktop Layout Example

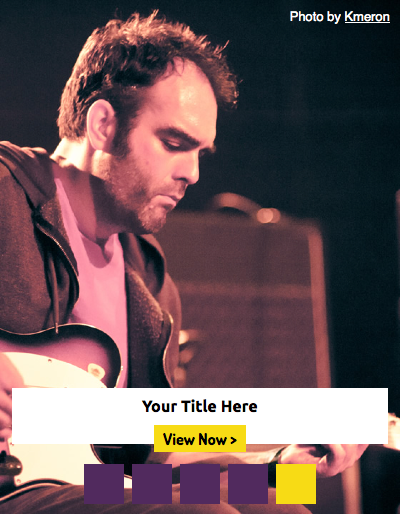
Mobile Layout Example
Release Date
August 9th 2015 Latest Update
August 9th 2015 Theme Version
1.0.0
Sequence.js Version
- What is the purpose of the Recommended Sequence.js Version?
- The recommended Sequence.js version this theme is packaged with. Other versions may work but may not have been fully tested.
2.0.0
License
GPLv3 Repo
Tags
Features
Display feature images on mobile, tablet, and desktop devices that can be navigated via bold pagination links. Images scale and maintain aspect ratio for optimal size on all devices. On larger layouts the pagination shows titles relating to the image being shown. Smaller devices will hide the title in favour of pagination links that fit on screen but are still large enough to comfortably press.
Responsive
Supports 320px width and up. Tested on mobile, tablet, and desktop devices.
Touch Support
Touch swiping and tapping supported to allow for navigation between steps.
Cross Browser
Works across modern browsers, with a fallback theme in Internet Explorer 8 and 9. Optionally, you may use respond.js with this theme to add media query support in Internet Explorer 8.
Easily Modified
All Sequence.js themes can be easily modified using just HTML and CSS. This theme includes a Sass file and automated development environment via Grunt.js.
Quick Install
To add a Sequence.js theme to a web page, complete the following:
- Download and unzip your theme
- Move the
pop-slidefolder to the same folder as the page you'd like the Sequence.js theme to appear on - Add the theme's stylesheet within the
<head></head>tags on your page, below existing stylesheets. For example:<link rel="stylesheet" href="pop-slide/css/sequence-theme.pop-slide.css" /> - From
pop-slide/index.html, copy everything inside the<body></body>tags, then paste into the page you'd like the theme to appear on. - From
pop-slide/index.html, copy any<script></script>elements found toward the bottom of the page and paste just before the closing</body>tag. This should include a reference to the Sequence.js library, its third-party dependencies, and the theme's options, for example:<script src="pop-slide/scripts/imagesloaded.pkgd.min.js"></script> <script src="pop-slide/scripts/hammer.min.js"></script> <script src="pop-slide/scripts/sequence.min.js"></script> <script src="pop-slide/scripts/sequence-theme.pop-slide.js"></script> - Save your page and view in the browser.
Refer to your theme's README file for any additional instructions.
Customizing a Theme
To customize how a theme behaves, its Sequence.js options can be changed in pop-slide/scripts/sequence-theme.pop-slide.js. See Options in the documentation.
To customize how a theme looks and how its step's transition, refer to the theme's stylesheet: pop-slide/css/sequence-theme.pop-slide.css.
It is recommended to read Setting Up a Theme in the documentation for an overview of how transitions are applied to Sequence.js steps.