Ken Burns Effect
Emulates the Ken Burns style of displaying images
Ken Burns Effect emulates the famous Ken Burns style of panning and zooming across still images. Each slide consists of a different image that when navigated to, fades in, then when navigated away from, zooms in to a particular area of that image. Perfect for displaying photos.

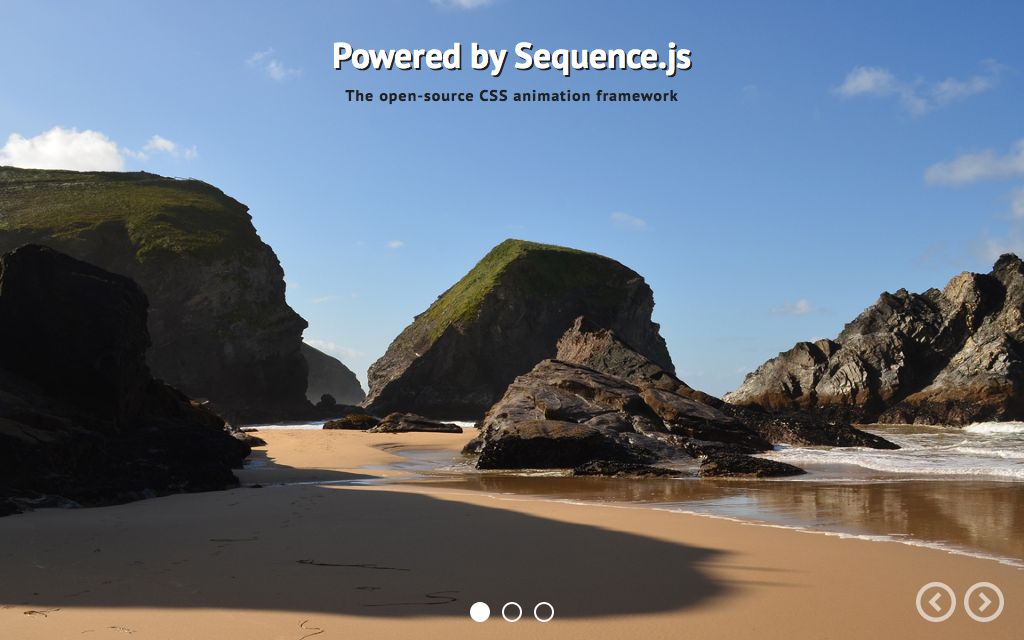
Desktop Layout Example

Mobile Layout Example
Release Date
August 9th 2015 Latest Update
August 9th 2015 Theme Version
2.0.0
Sequence.js Version
- What is the purpose of the Recommended Sequence.js Version?
- The recommended Sequence.js version this theme is packaged with. Other versions may work but may not have been fully tested.
2.0.0
License
Premium Tags
Features
Display feature images on mobile, tablet, and desktop devices that can be navigated via pagination links, next/previous buttons, and swiping. Images scale and maintain aspect ratio for optimal size on all devices. When hovering over the pagination, the related slide’s title appears in a tooltip. The text size is reduced in smaller layouts to best fit the space available.
The pan/zoom effect can easily be modified by adding CSS classes to each featured image, such as seq-to to zoom in, seq-from to zoom-out, seq-center to zoom to/from the center, seq-top-left to zoom to/from the top left, and so on.
Responsive
Supports 320px width and up. Tested on mobile, tablet, and desktop devices.
Touch Support
Touch swiping and tapping supported to allow for navigation between steps.
Cross Browser
Works across modern browsers, with a fallback theme in Internet Explorer 8 and 9. Optionally, you may use respond.js with this theme to add media query support in Internet Explorer 8.
Easily Modified
All Sequence.js themes can be easily modified using just HTML and CSS. This theme includes a Sass file and automated development environment via Grunt.js.
Quick Install
To add a Sequence.js theme to a web page, complete the following:
- Download and unzip your theme
- Move the
ken-burns-effectfolder to the same folder as the page you'd like the Sequence.js theme to appear on - Add the theme's stylesheet within the
<head></head>tags on your page, below existing stylesheets. For example:<link rel="stylesheet" href="ken-burns-effect/css/sequence-theme.ken-burns-effect.css" /> - From
ken-burns-effect/index.html, copy everything inside the<body></body>tags, then paste into the page you'd like the theme to appear on. - From
ken-burns-effect/index.html, copy any<script></script>elements found toward the bottom of the page and paste just before the closing</body>tag. This should include a reference to the Sequence.js library, its third-party dependencies, and the theme's options, for example:<script src="ken-burns-effect/scripts/imagesloaded.pkgd.min.js"></script> <script src="ken-burns-effect/scripts/hammer.min.js"></script> <script src="ken-burns-effect/scripts/sequence.min.js"></script> <script src="ken-burns-effect/scripts/sequence-theme.ken-burns-effect.js"></script> - Save your page and view in the browser.
Refer to your theme's README file for any additional instructions.
Customizing a Theme
To customize how a theme behaves, its Sequence.js options can be changed in ken-burns-effect/scripts/sequence-theme.ken-burns-effect.js. See Options in the documentation.
To customize how a theme looks and how its step's transition, refer to the theme's stylesheet: ken-burns-effect/css/sequence-theme.ken-burns-effect.css.
It is recommended to read Setting Up a Theme in the documentation for an overview of how transitions are applied to Sequence.js steps.