Intro
The introduction theme used to explain how Sequence.js works
The theme used to introduce how Sequence.js works. Demonstrates the use of Sequence.js to explain a product or service. Includes pagination and forward/back buttons.

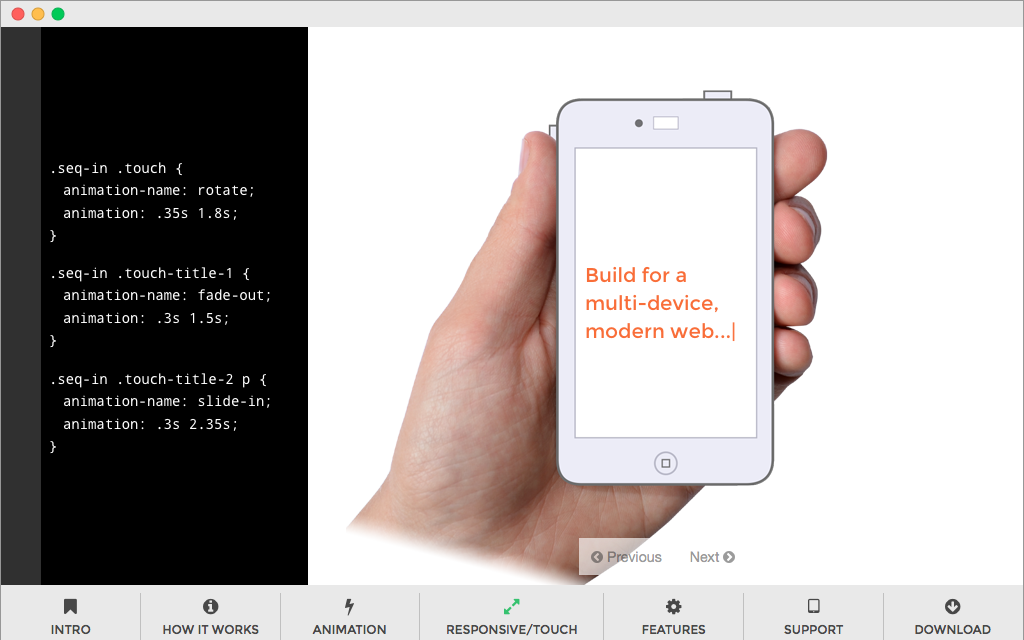
Desktop Layout Example

Mobile Layout Example
Release Date
August 9th 2015 Latest Update
August 9th 2015 Theme Version
1.0.0
Sequence.js Version
- What is the purpose of the Recommended Sequence.js Version?
- The recommended Sequence.js version this theme is packaged with. Other versions may work but may not have been fully tested.
2.0.0
License
GPLv3 Repo
Tags
Features
The Intro theme demonstrates the use of media queries to display content using two different layouts. On mobile devices the content is full width, with code blocks that describes the content available in a drawer that opens when pressed. The user can navigate between steps that move side-to-side by swiping, or pressing pagination, and forward/back buttons. From 861px wide onwards, the code blocks appear to the side of the main content, similar to a code editor. In the larger layout steps slide from bottom to top providing a more natural desktop experience.
Responsive
Supports 320px width and up. Tested on mobile, tablet, and desktop devices. Small layout up to 860px, large layout 861px onwards.
Touch Support
Touch swiping and tapping supported to allow for navigation between steps.
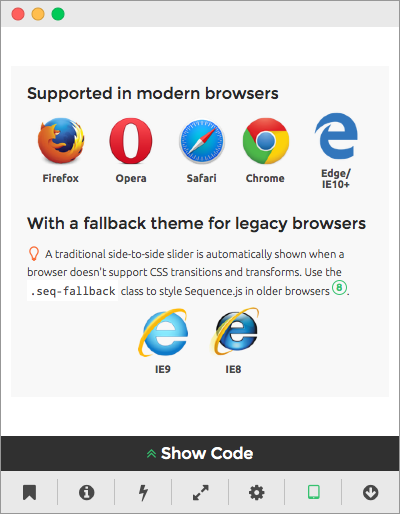
Cross Browser
Works across modern browsers, with a fallback theme in Internet Explorer 8 and 9. Optionally, you may use respond.js with this theme to add media query support in Internet Explorer 8.
Easily Modified
All Sequence.js themes can be easily modified using just HTML and CSS. This theme includes a Sass file and automated development environment via Grunt.js.
Quick Install
To add a Sequence.js theme to a web page, complete the following:
- Download and unzip your theme
- Move the
introfolder to the same folder as the page you'd like the Sequence.js theme to appear on - Add the theme's stylesheet within the
<head></head>tags on your page, below existing stylesheets. For example:<link rel="stylesheet" href="intro/css/sequence-theme.intro.css" /> - From
intro/index.html, copy everything inside the<body></body>tags, then paste into the page you'd like the theme to appear on. - From
intro/index.html, copy any<script></script>elements found toward the bottom of the page and paste just before the closing</body>tag. This should include a reference to the Sequence.js library, its third-party dependencies, and the theme's options, for example:<script src="intro/scripts/imagesloaded.pkgd.min.js"></script> <script src="intro/scripts/hammer.min.js"></script> <script src="intro/scripts/sequence.min.js"></script> <script src="intro/scripts/sequence-theme.intro.js"></script> - Save your page and view in the browser.
Refer to your theme's README file for any additional instructions.
Customizing a Theme
To customize how a theme behaves, its Sequence.js options can be changed in intro/scripts/sequence-theme.intro.js. See Options in the documentation.
To customize how a theme looks and how its step's transition, refer to the theme's stylesheet: intro/css/sequence-theme.intro.css.
It is recommended to read Setting Up a Theme in the documentation for an overview of how transitions are applied to Sequence.js steps.