Modern Slide In
A minimalist theme for showcasing products
A minimal theme that puts a strong emphasis on showcasing products. Product images and text become opaque as they slide in. Transitions feel snappy. Each pagination link is a preview of a steps product image. Includes pagination, next/previous controls, and responsive support.

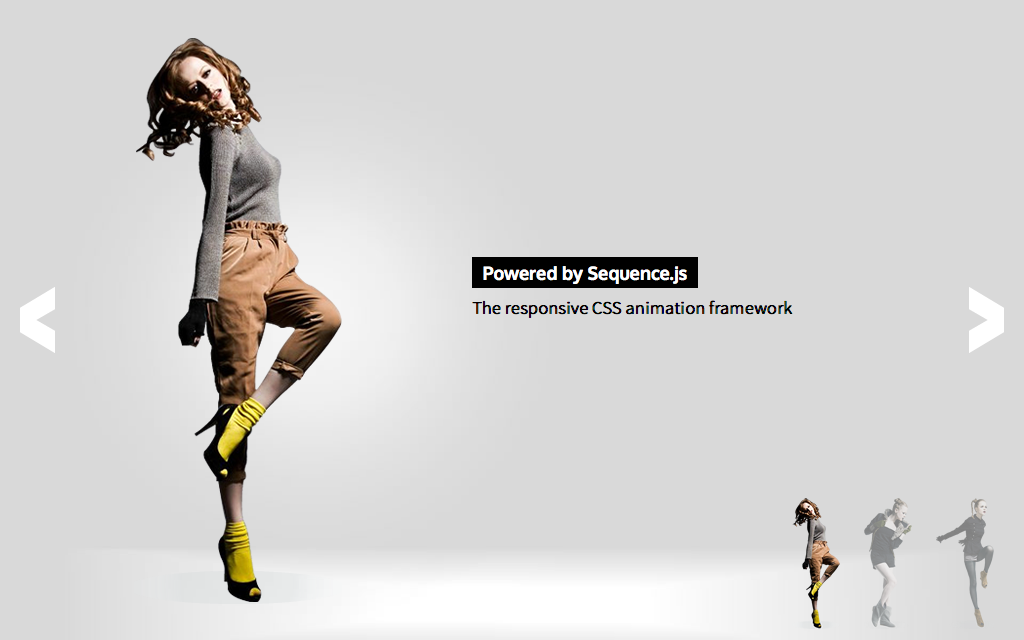
Desktop Layout Example

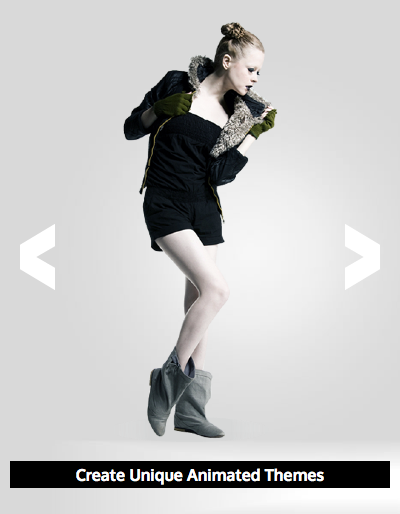
Mobile Layout Example
Release Date
August 9th 2015 Latest Update
August 9th 2015 Theme Version
2.0.0
Sequence.js Version
- What is the purpose of the Recommended Sequence.js Version?
- The recommended Sequence.js version this theme is packaged with. Other versions may work but may not have been fully tested.
2.0.0
License
GPLv3 Repo
Tags
Features
On mobile devices, the product image is given center stage with a title below it and can be controlled via previous/next buttons and swiping. When viewed on a device 640px or wider, the layouts changes to two columns with the product image on the left, and title & description on the right. From 768px onwards the slider can additionally be controlled via pagination.
Responsive
Supports 320px width and up. Tested on mobile, tablet, and desktop devices. Small layout up to 640px, large layout 641px onwards.
Touch Support
Touch swiping and tapping supported to allow for navigation between steps.
Cross Browser
Works across modern browsers, with a fallback theme in Internet Explorer 8 and 9. Optionally, you may use respond.js with this theme to add media query support in Internet Explorer 8.
Easily Modified
All Sequence.js themes can be easily modified using just HTML and CSS. This theme includes a Sass file and automated development environment via Grunt.js.
Quick Install
To add a Sequence.js theme to a web page, complete the following:
- Download and unzip your theme
- Move the
modern-slide-infolder to the same folder as the page you'd like the Sequence.js theme to appear on - Add the theme's stylesheet within the
<head></head>tags on your page, below existing stylesheets. For example:<link rel="stylesheet" href="modern-slide-in/css/sequence-theme.modern-slide-in.css" /> - From
modern-slide-in/index.html, copy everything inside the<body></body>tags, then paste into the page you'd like the theme to appear on. - From
modern-slide-in/index.html, copy any<script></script>elements found toward the bottom of the page and paste just before the closing</body>tag. This should include a reference to the Sequence.js library, its third-party dependencies, and the theme's options, for example:<script src="modern-slide-in/scripts/imagesloaded.pkgd.min.js"></script> <script src="modern-slide-in/scripts/hammer.min.js"></script> <script src="modern-slide-in/scripts/sequence.min.js"></script> <script src="modern-slide-in/scripts/sequence-theme.modern-slide-in.js"></script> - Save your page and view in the browser.
Refer to your theme's README file for any additional instructions.
Customizing a Theme
To customize how a theme behaves, its Sequence.js options can be changed in modern-slide-in/scripts/sequence-theme.modern-slide-in.js. See Options in the documentation.
To customize how a theme looks and how its step's transition, refer to the theme's stylesheet: modern-slide-in/css/sequence-theme.modern-slide-in.css.
It is recommended to read Setting Up a Theme in the documentation for an overview of how transitions are applied to Sequence.js steps.