Basic
A simple, colorful side-to-side slider
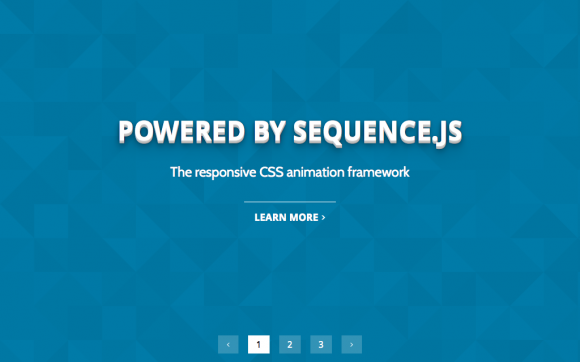
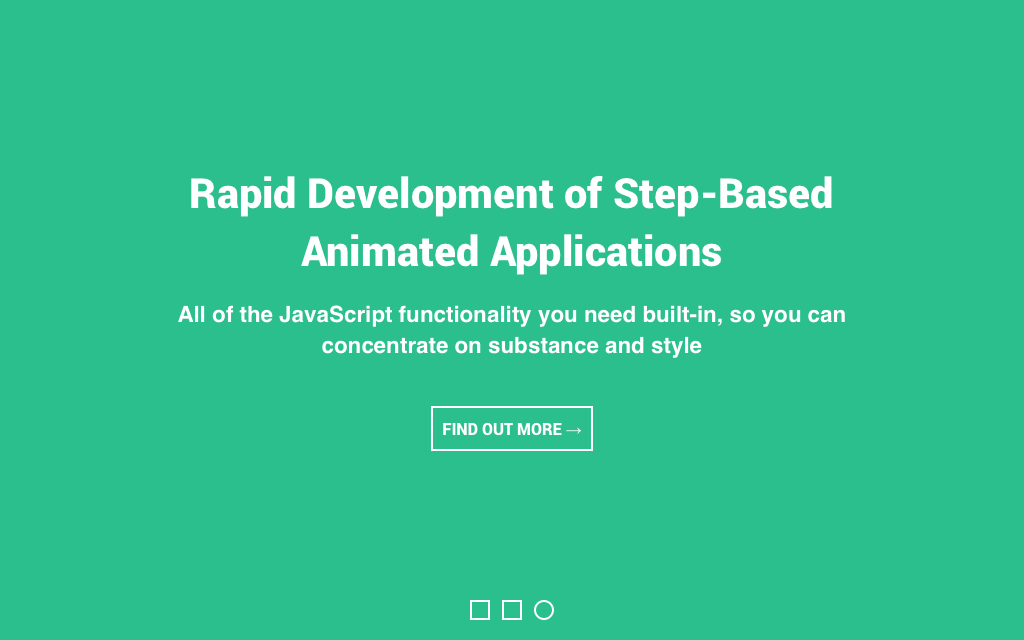
Basic is a simple, colorful side-to-side slider. Each slide is a different color with bold white text for a title and short description that fade in when the slide is active. A feature button appears with an animated “wobble” effect. Ideal for presentations.

Desktop Layout Example

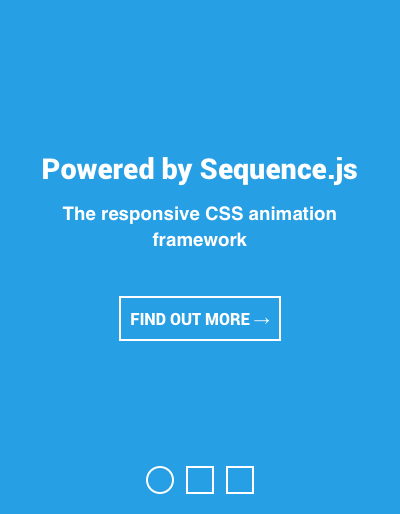
Mobile Layout Example
Release Date
August 9th 2015 Latest Update
August 9th 2015 Theme Version
1.0.0
Sequence.js Version
- What is the purpose of the Recommended Sequence.js Version?
- The recommended Sequence.js version this theme is packaged with. Other versions may work but may not have been fully tested.
2.0.0
License
GPLv3 Repo
Tags
Features
The Basic theme uses Sequence.js’ canvas animation to move between slides when they become active. Text size is reduced in smaller layouts to best fit devices such as mobile phones. From 748px onwards, the container maintains aspect ratio so the height increases with more window width. Includes pagination.
Responsive
Supports 320px width and up. Tested on mobile, tablet, and desktop devices.
Touch Support
Touch swiping and tapping supported to allow for navigation between steps.
Cross Browser
Works across modern browsers, with a fallback theme in Internet Explorer 8 and 9.
Easily Modified
All Sequence.js themes can be easily modified using just HTML and CSS. This theme also includes a Sass file.
Quick Install
To add a Sequence.js theme to a web page, complete the following:
- Download and unzip your theme
- Move the
basicfolder to the same folder as the page you'd like the Sequence.js theme to appear on - Add the theme's stylesheet within the
<head></head>tags on your page, below existing stylesheets. For example:<link rel="stylesheet" href="basic/css/sequence-theme.basic.css" /> - From
basic/index.html, copy everything inside the<body></body>tags, then paste into the page you'd like the theme to appear on. - From
basic/index.html, copy any<script></script>elements found toward the bottom of the page and paste just before the closing</body>tag. This should include a reference to the Sequence.js library, its third-party dependencies, and the theme's options, for example:<script src="basic/scripts/imagesloaded.pkgd.min.js"></script> <script src="basic/scripts/hammer.min.js"></script> <script src="basic/scripts/sequence.min.js"></script> <script src="basic/scripts/sequence-theme.basic.js"></script> - Save your page and view in the browser.
Refer to your theme's README file for any additional instructions.
Customizing a Theme
To customize how a theme behaves, its Sequence.js options can be changed in basic/scripts/sequence-theme.basic.js. See Options in the documentation.
To customize how a theme looks and how its step's transition, refer to the theme's stylesheet: basic/css/sequence-theme.basic.css.
It is recommended to read Setting Up a Theme in the documentation for an overview of how transitions are applied to Sequence.js steps.